- Пользовательский интерфейс: определение и основные понятия
- Значение пользовательского интерфейса в современном мире
- Принципы разработки удобного пользовательского интерфейса
- Роль пользовательского интерфейса в повышении эффективности работы
- Основные элементы пользовательского интерфейса
- Типы пользовательского интерфейса и их особенности
- Влияние пользовательского интерфейса на конкурентоспособность продукта
- Инновации в пользовательском интерфейсе
- Развитие графического интерфейса пользователя
- Оптимизация пользовательского интерфейса под мобильные устройства
- Воздействие искусственного интеллекта на пользовательский интерфейс
- Вопрос-ответ:
- Какие принципы лежат в основе пользовательского интерфейса?
- Какие элементы входят в состав пользовательского интерфейса?
- Какие преимущества обеспечивает хороший пользовательский интерфейс?
- Какие принципы управления информацией применяются в пользовательском интерфейсе?
- Какие принципы лежат в основе пользовательского интерфейса?

Пользовательский интерфейс (User Interface, UI) – это набор элементов и средств, которые позволяют пользователю взаимодействовать с программным обеспечением или устройством. Хороший пользовательский интерфейс облегчает использование системы и делает процесс работы более комфортным и эффективным. Дизайн интерфейса – это всестороннее рассмотрение практических и эстетических аспектов, чтобы создать простой, понятный и удобный для пользователя инструмент.
Основной принцип пользовательского интерфейса – это простота и интуитивность. Пользователь должен без труда и быстро понимать, как использовать систему или программное обеспечение. Для этого важно создавать понятные и логичные команды, элементы управления и навигацию. Кроме того, интерфейс должен быть гибким и адаптивным, чтобы удовлетворять потребности разных групп пользователей.
Основными элементами пользовательского интерфейса являются: кнопки, поля ввода, выпадающие списки, флажки, радиокнопки, иконки, меню, вкладки и многое другое. Каждый элемент выполняет определенную функцию и помогает пользователю взаимодействовать с системой. Важно, чтобы все элементы интерфейса были хорошо видимыми, понятными и доступными.
В конечном итоге, хороший пользовательский интерфейс способствует удовлетворенности пользователей и повышает эффективность работы. Обратная связь от пользователей, анализ показателей использования и постоянное усовершенствование UI помогают создать наиболее удобную и интуитивно понятную систему, которая будет полезна и приятна в использовании.
Пользовательский интерфейс: определение и основные понятия
Основные понятия пользовательского интерфейса:
- Элементы управления — кнопки, переключатели, ползунки и другие элементы, с помощью которых пользователь взаимодействует с системой.
- Меню — специальная область, в которой размещены команды и функции программы, сгруппированные по категориям.
- Окно — прямоугольная область на экране, в которой отображается содержимое программы или системы.
- Диалоговое окно — специальное окно, созданное для ввода данных или отображения информации, требующей внимания пользователя.
- Индикаторы — элементы интерфейса, предназначенные для отображения информации, например, статуса выполнения операции.
Пользовательский интерфейс должен быть интуитивно понятным и удобным для пользователя, чтобы он мог быстро и легко выполнять необходимые задачи. Он должен быть также гибким и настраиваемым, чтобы пользователь мог адаптировать его под свои потребности и предпочтения.
Значение пользовательского интерфейса в современном мире

Главная цель пользовательского интерфейса — сделать использование программного продукта удобным, интуитивно понятным и эффективным для пользователя. Чтобы достичь этой цели, разработчики пользовательского интерфейса должны учесть ряд принципов и применить базовые элементы дизайна интерфейса.
Удобство использования — одно из важных свойств хорошего пользовательского интерфейса. Интерфейс должен быть понятным и интуитивно понятным, что помогает пользователям быстро освоить программу и использовать ее без лишних трудностей.
Эффективность — еще одно ключевое свойство пользовательского интерфейса. Хорошо спроектированный интерфейс позволяет пользователям выполнять задачи быстро и без напряжения, что значительно повышает их производительность и удовлетворенность.
Также пользовательский интерфейс важен с точки зрения визуального оформления и эстетики. Хороший дизайн интерфейса может существенно повысить привлекательность и удовлетворенность пользователей.
В современном мире пользовательский интерфейс является неотъемлемой частью каждого программного продукта и имеет огромное значение как для разработчиков, так и для пользователей. Хорошо спроектированный интерфейс способствует повышению эффективности работы, увеличению пользовательского комфорта и удовлетворенности.
Принципы разработки удобного пользовательского интерфейса
Вот несколько принципов, которые помогут создать удобный пользовательский интерфейс:
| Принцип понятности Интерфейс должен быть понятным и интуитивно понятным для пользователей. Он должен идти в ногу с их ожиданиями и предвосхищать их действия. Язык и символы, используемые в интерфейсе, должны быть понятными и не вызывать недоразумений. | Принцип доступности Интерфейс должен быть доступным для широкого круга пользователей, включая людей с ограниченными возможностями. Это означает, что крупность шрифта, контрастность цветов, а также возможность использования клавиатуры вместо мыши должны быть учтены при его разработке. |
| Принцип консистентности Интерфейс должен быть консистентным, то есть повторять установленные стандарты для данного типа приложения. Это помогает пользователям быстро освоить новое приложение, поскольку они уже знакомы с функциональностью и способом взаимодействия похожих программ. | Принцип эффективности Интерфейс должен быть эффективным и помогать пользователям достигать своих целей быстро и без лишних усилий. Ненужные шаги и препятствия должны быть устранены, а функциональность должна быть легко доступна. |
| Принцип обратной связи Интерфейс должен предоставлять пользователю обратную связь о его действиях. Например, когда кнопка нажата, пользователь должен видеть, что она реагирует на его нажатие. Это помогает укрепить ощущение контроля и понимания происходящего в приложении. | Принцип уместности Интерфейс должен быть уместным для контекста использования. Например, приложение для детей должно быть более ярким и игровым, а профессиональное приложение – более серьезным и профессиональным. Уместное оформление и использование элементов интерфейса помогает улучшить восприятие и опыт пользователей. |
Соблюдение этих принципов поможет создать удобный пользовательский интерфейс, который поможет пользователям эффективно взаимодействовать с программой и достигать своих целей.
Роль пользовательского интерфейса в повышении эффективности работы

Когда интерфейс разработан грамотно и интуитивно понятен, пользователю легко ориентироваться в программе и выполнять необходимые действия. Четкая структура, интуитивный дизайн и удобный набор элементов пользовательского интерфейса позволяют сократить время, затрачиваемое на выполнение задач.
Одной из основных принципов создания эффективного пользовательского интерфейса является минимализм. Чем меньше элементов и лишних функций в интерфейсе, тем проще пользователю ориентироваться и работать с программой. Правильное расположение элементов интерфейса, логическая структура и интуитивное взаимодействие с ними позволяют значительно ускорить процесс работы и повысить эффективность пользователей.
Для достижения максимальной эффективности работы пользовательского интерфейса следует также учитывать внешний вид элементов. Читаемые шрифты, удобный цветовой фон, понятные иконки — все это способствует быстрому восприятию информации и уменьшает вероятность ошибок.
В целом, эффективный пользовательский интерфейс — это ключевой фактор, определяющий успешную работу с программным продуктом. Он облегчает выполнение задач, сокращает время на их решение и повышает производительность.
Основные элементы пользовательского интерфейса
Вот некоторые из основных элементов пользовательского интерфейса:
- Меню — это список команд и функций, которые пользователь может выбирать для выполнения определенных действий.
- Кнопки — это элементы, позволяющие пользователю инициировать определенные действия или переходить на другие страницы или разделы.
- Текстовые поля — это элементы, предназначенные для ввода текстовой информации пользователем.
- Списки — это элементы, предоставляющие пользователю возможность выбора одного или нескольких пунктов из набора предложенных вариантов.
- Формы — это набор элементов, предназначенных для сбора информации от пользователя, таких как текстовые поля, флажки и кнопки отправки.
- Вкладки — это элементы, позволяющие пользователю переключаться между различными разделами или задачами в интерфейсе.
- Иконки — это маленькие изображения, представляющие определенные функции или действия, которые пользователь может выполнить.
- Строки состояния — это области на экране, где отображается текущее состояние системы или выполнение определенных задач.
- Диалоговые окна — это всплывающие окна, которые отображаются поверх других элементов интерфейса, чтобы запрашивать информацию или предоставлять уведомления или сообщения пользователю.
Все эти элементы вместе создают удобный и понятный пользовательский интерфейс, который помогает пользователю эффективно работать с системой и достигать своих целей.
Типы пользовательского интерфейса и их особенности
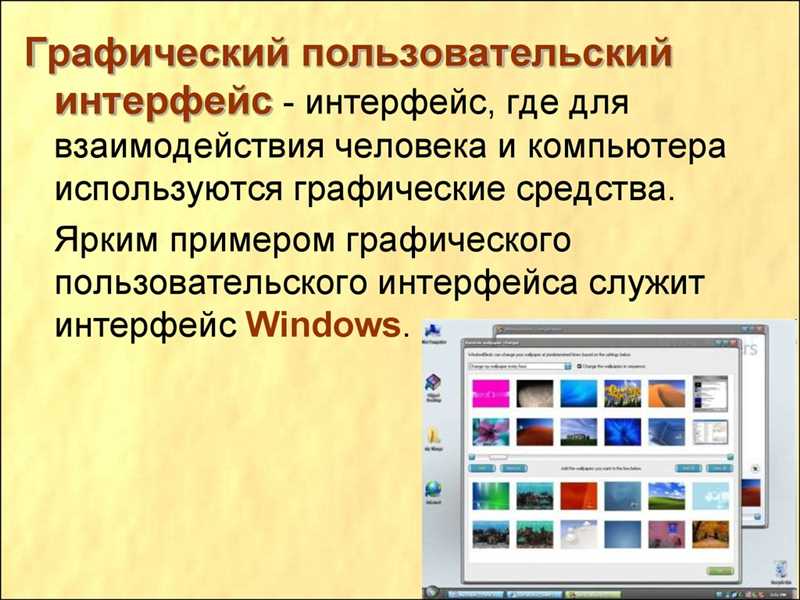
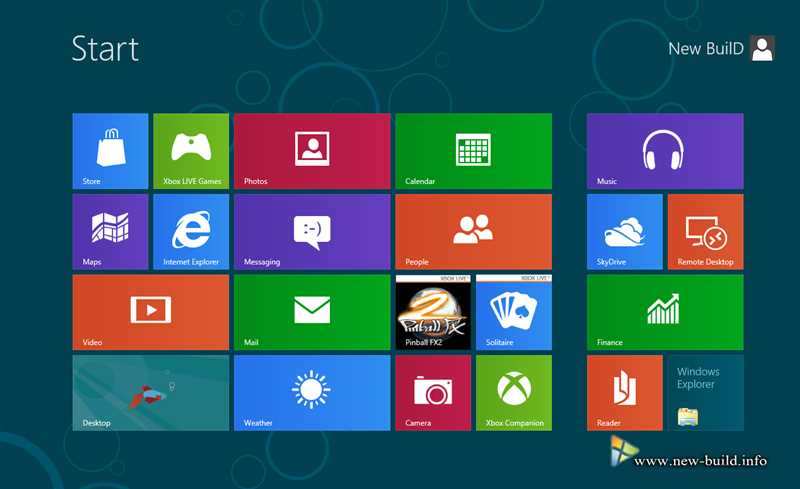
Графический интерфейс пользователя (GUI)
GUI включает в себя элементы, которые позволяют взаимодействовать с компьютером, используя графические образы, кнопки и меню. Он обладает очевидными преимуществами, такими как простота использования и интуитивный подход к взаимодействию. GUI позволяет пользователям взаимодействовать с приложением, щелчая по кнопкам мыши и перемещая объекты на экране. Он широко используется в операционных системах, веб-браузерах, мобильных приложениях и многих других.
Текстовый интерфейс пользователя (CLI)
CLI представляет собой пользовательский интерфейс, основанный на тексте. В CLI ввод команд и получение вывода осуществляется через текстовый интерфейс. Он реже используется, чем GUI, но у него есть свои преимущества. CLI позволяет более точно контролировать процессы и создавать автоматизированные задачи с помощью сценариев командной строки. Он также обеспечивает возможность взаимодействия с удаленными серверами через терминал.
Виртуальный интерфейс пользователя (VUI)
VUI представляет собой пользовательский интерфейс, который позволяет взаимодействовать с устройствами и приложениями с помощью голосовых команд. Он находится на стадии активного развития и широко используется в виртуальных помощниках, голосовых поисковых системах и умных домашних устройствах. VUI предоставляет удобство использования, особенно для людей с ограниченными возможностями.
Сенсорный интерфейс пользователя (SUI)
SUI представляет собой пользовательский интерфейс, который позволяет взаимодействовать с устройствами через касание экрана. Он широко используется в смартфонах, планшетах и других устройствах с сенсорными экранами. SUI обеспечивает простоту использования и легкость навигации.
Разные типы пользовательского интерфейса предоставляют разные возможности взаимодействия между пользователем и компьютером. Каждый тип имеет свои особенности и преимущества, и выбор зависит от потребностей и конкретной ситуации пользователя.
Влияние пользовательского интерфейса на конкурентоспособность продукта
Основная цель ПИ — обеспечить удобство и эффективность использования продукта. Когда пользователи легко разбираются с интерфейсом и мгновенно находят нужные функции, они чувствуют себя комфортно и меньше испытывают стресс. Такой опыт использования создает положительное впечатление и повышает лояльность к продукту.
Кроме того, ПИ может стать ключевым фактором в принятии решения пользователя о выборе продукта. Конкуренты могут иметь схожие функции и возможности, но если интерфейс одного продукта кажется более привлекательным и понятным, пользователь склонен выбрать именно его. Визуальное оформление, использование цветовых схем, шрифтов и графики — все это влияет на восприятие и создает первое впечатление о продукте.
Важно помнить, что ПИ должен быть адаптирован под потребности целевой аудитории. При создании пользовательского интерфейса разработчики должны учитывать предпочтения пользователей, их привычки и особенности взаимодействия с продуктом. Несоблюдение этих принципов может привести к негативному опыту использования и, как результат, к низкой конкурентоспособности продукта.
Таким образом, пользовательский интерфейс играет важную роль в конкурентной борьбе на рынке продуктов и сервисов. Хорошо разработанный и адаптированный под потребности пользователей ПИ может стать преимуществом продукта и способствовать его популярности и успеху на рынке.
Инновации в пользовательском интерфейсе
С появлением новых технологий и развитием пользовательских потребностей появляются и инновации в пользовательском интерфейсе. Они помогают сделать взаимодействие с устройствами более удобным, интуитивным и эффективным.
Одной из таких инноваций является распознавание жестов. Пользователь может контролировать устройство с помощью жестов, таких как смахивание пальцем, сжимание или разжимание руки. Это упрощает навигацию и делает интерфейс более естественным.
Другой инновацией является использование голосовых команд. Пользователь может управлять устройством, произнося определенные фразы или команды. Это особенно полезно в ситуациях, когда у рук пользователя нет доступа к устройству.
Еще одной интересной инновацией является использование виртуальной и дополненной реальности. Пользователь может взаимодействовать с элементами интерфейса виртуального или дополненного пространства, используя специальные устройства, такие как очки или контроллеры. Это создает новые возможности для взаимодействия и позволяет создавать уникальные пользовательские интерфейсы.
Инновации в пользовательском интерфейсе продолжают развиваться и привносят новые возможности для улучшения взаимодействия между пользователями и устройствами. Главная цель таких инноваций — сделать интерфейс более удобным, интуитивным и эффективным для пользователей.
Развитие графического интерфейса пользователя
Графический интерфейс пользователя (GUI) развивался с течением времени, прошел долгий путь от простых мониторов с монохромным текстом до современных цветных экранов с высоким разрешением.
Вначале, в 1960-х годах, GUI состоял из элементов, называемых «панелями», которые представляли собой набор кнопок и переключателей для взаимодействия с программой. На панелях были символы, и пользователь выполнял команды, нажимая на нужные символы. Эта концепция стала основой для развития GUI впоследствии.
В 1970-х годах GUI начал развиваться в двухмерные графические интерфейсы. Это стала прорывная технология, предлагающая новые возможности взаимодействия с компьютером. Теперь пользователь мог использовать указатель и прямо на экране с помощью мыши выбирать и перемещать объекты, а не просто нажимать на символы на панели.
В 1981 году компания Xerox представила Стар, первую систему с оконным интерфейсом. Стар впервые предложил возможность открытия нескольких окон одновременно и изменения их размера и положения. Эта концепция оконного интерфейса быстро стала стандартом индустрии и была внедрена в других системах.
В 1984 году Apple представила первый Macintosh, который предложил широкой публике простой и интуитивно понятный интерфейс. Macintosh стал первым популярным персональным компьютером с полноценным графическим интерфейсом, и его успех способствовал развитию GUI в целом.
В 1990-х годах GUI стал более сложным и мощным, представляя новые элементы и функциональность. Появились кнопки с выпадающим меню, панели инструментов с иконками, всплывающие подсказки и другие элементы, которые делали интерфейс более удобным и функциональным для пользователей.
С развитием мобильных устройств GUI стал адаптироваться для использования на сенсорных экранах. Появились элементы управления с жестами, мультитач-возможностью и другие инновации. Также были разработаны адаптивные интерфейсы, способные адаптироваться к различным размерам экранов и разрешениям.
В наше время GUI продолжает развиваться и инновироваться. Новые технологии, такие как виртуальная и дополненная реальность, предлагают новые возможности для создания интуитивно понятных и удобных интерфейсов для пользователей.
Оптимизация пользовательского интерфейса под мобильные устройства
С увеличением популярности мобильных устройств все больше пользователей получают доступ к информации и используют приложения на своих смартфонах и планшетах. Поэтому важно, чтобы пользовательский интерфейс был оптимизирован под эти устройства, обеспечивая удобство использования и приятный визуальный опыт.
Одним из основных принципов оптимизации пользовательского интерфейса под мобильные устройства является адаптивный дизайн. Адаптивный дизайн позволяет автоматически изменять размеры и расположение элементов интерфейса, чтобы они лучше соответствовали различным размерам экранов и устройств. Это позволяет обеспечить удобную навигацию и доступность контента на мобильных устройствах.
Основные элементы, которые следует учитывать при оптимизации пользовательского интерфейса для мобильных устройств:
| Элемент | Описание |
|---|---|
| Меню и навигация | Меню должно быть удобным для нажатия пальцем на сенсорном экране и иметь интуитивно понятное расположение. При оптимизации навигации необходимо учитывать ограниченное пространство на экране мобильного устройства. |
| Интерактивные элементы | Кнопки, чекбоксы, поля ввода и другие интерактивные элементы должны быть достаточно крупными, чтобы пользователь мог легко нажать на них без ошибок. |
| Размер шрифта и отступы | Шрифт и отступы должны быть достаточно большими, чтобы текст был читаемым на маленьких экранах и чтобы пользователь мог легко прокручивать контент. |
| Сокращение загрузки | Для оптимизации пользовательского интерфейса на мобильных устройствах необходимо сократить количество и размер изображений, а также использовать сжатие для ускорения загрузки страницы. |
| Гибкая компоновка | Интерфейс должен иметь гибкую компоновку, что позволит элементам автоматически адаптироваться к изменениям размера экрана и масштабированию. |
Важно помнить, что пользователи мобильных устройств имеют ограниченное время и внимание, поэтому интерфейс должен быть простым и интуитивно понятным. Также следует учитывать, что сенсорные экраны мобильных устройств разные по чувствительности, поэтому важно учесть возможность случайного нажатия на элемент интерфейса.
Оптимизация пользовательского интерфейса под мобильные устройства является важным аспектом разработки, который помогает создать удобный и эффективный интерфейс для пользователей. При работе над разработкой интерфейса следует уделить особое внимание его оптимизации под мобильные устройства, чтобы улучшить пользовательский опыт и удовлетворенность пользователей.
Воздействие искусственного интеллекта на пользовательский интерфейс
Развитие искусственного интеллекта (ИИ) значительно повлияло на пользовательский интерфейс (UI) и способ взаимодействия пользователя с компьютерными системами. Искусственный интеллект обладает способностью анализировать большое количество данных, обрабатывать информацию и принимать решения, что позволяет создавать более интуитивные и удобные интерфейсы.
Одним из основных воздействий искусственного интеллекта на пользовательский интерфейс является автоматизация процессов. ИИ позволяет создавать системы, способные автоматически обрабатывать и анализировать информацию, предлагать пользователю наиболее подходящие варианты действий и решений. Это существенно упрощает работу пользователя с интерфейсом, делает его более эффективным и временно экономичным.
Интеллектуальные алгоритмы ИИ также помогают улучшить интерфейс благодаря персонализации. Искусственный интеллект может анализировать данные о предпочтениях и поведении пользователя и на основе этой информации предоставлять персонализированные рекомендации и настройки интерфейса. Это улучшает пользовательский опыт и делает интерфейс более удобным.
Кроме того, искусственный интеллект позволяет создавать голосовые интерфейсы, которые популярны и удобны для использования на мобильных устройствах и устройствах интернета вещей. С помощью ИИ система может распознавать голосовые команды пользователя, анализировать их и принимать соответствующие действия. Это открывает новые возможности взаимодействия пользователя с интерфейсом, особенно в ситуациях, когда использование рук или глаз недоступно.
В общем, искусственный интеллект оказывает положительное воздействие на пользовательский интерфейс, сделав его более автоматизированным, персонализированным и интуитивным. Это позволяет улучшить пользовательский опыт и сделать интерфейс доступным для большего числа людей.
Вопрос-ответ:
Какие принципы лежат в основе пользовательского интерфейса?
Основными принципами пользовательского интерфейса является простота, понятность, эффективность и согласованность. Простота означает, что интерфейс должен быть легко понятным и не перегруженным лишними элементами. Понятность подразумевает, что пользователь должен понимать, какие действия нужно выполнить, чтобы достичь нужного результата. Эффективность означает, что пользователь должен достигать своих целей с минимальными затратами времени и усилий. Согласованность включает в себя единый стиль и формат, что упрощает использование интерфейса.
Какие элементы входят в состав пользовательского интерфейса?
Пользовательский интерфейс включает в себя различные элементы, такие как кнопки, текстовые поля, выпадающие списки, чекбоксы, радиокнопки и др. Кнопки используются для выполнения определенных команд, текстовые поля предназначены для ввода текста, выпадающие списки позволяют выбирать одну из предложенных опций, чекбоксы позволяют выбирать несколько опций, а радиокнопки — только одну.
Какие преимущества обеспечивает хороший пользовательский интерфейс?
Хороший пользовательский интерфейс обеспечивает ряд преимуществ. Во-первых, он облегчает и ускоряет выполнение задач пользователем. Во-вторых, он снижает количество ошибок, поскольку пользователи легко могут понять, как взаимодействовать с интерфейсом и правильно выполнить необходимые действия. В-третьих, хороший интерфейс улучшает пользовательский опыт и удовлетворенность пользователей, что способствует лояльности и повторным использованиям продукта или сервиса.
Какие принципы управления информацией применяются в пользовательском интерфейсе?
В пользовательском интерфейсе применяются принципы управления информацией, такие как организация информации, единообразие представления, навигация и обратная связь. Организация информации означает, что информация должна быть логически и структурированно организована, чтобы пользователи легко могли найти нужную им информацию. Единообразие представления включает в себя использование согласованных элементов и стилей, чтобы пользователи могли легко ориентироваться в интерфейсе. Навигация предоставляет пользователям возможность перемещаться по интерфейсу и находить нужные им функции или страницы. Обратная связь предоставляет информацию о состоянии системы или выполнении операции, чтобы пользователи могли понять, что происходит.
Какие принципы лежат в основе пользовательского интерфейса?
Основными принципами пользовательского интерфейса являются: простота и понятность, эффективность и удобство, согласованность и единообразие, отзывчивость и интерактивность, а также доступность и адаптивность.
