- Роль всплывающих окон в улучшении взаимодействия с пользователями
- Принцип работы всплывающих окон
- Виды всплывающих окон
- Плюсы и минусы использования всплывающих окон
- Как правильно использовать всплывающие окна в своих целях
- Примеры успешного применения всплывающих окон
- Как создать эффективное всплывающее окно
- Влияние всплывающих окон на уровень конверсии
- Советы по оптимизации использования всплывающих окон
- Выводы по использованию всплывающих окон для улучшения взаимодействия с пользователями
- Вопрос-ответ:
- Чем всплывающие окна полезны для взаимодействия с пользователями?
- Какие примеры использования всплывающих окон для улучшения взаимодействия с пользователями?
- Какие факторы следует учитывать при использовании всплывающих окон?
- Есть ли особенности использования всплывающих окон на мобильных устройствах?
- Зачем использовать всплывающие окна на сайте?
- Какие бывают типы всплывающих окон?
- Как правильно использовать всплывающие окна без навязчивости?
- Какие возможности предоставляют всплывающие окна для сбора данных?
- Какие преимущества всплывающих окон?
- Какие типы всплывающих окон можно использовать?

В современном интернете пользователи обычно сталкиваются с огромным количеством информации и рекламы. Как производителям контента, так и маркетологам, специалистам по UX/UI и веб-разработчикам, поэтому становится все сложнее привлечь и удержать внимание пользователей. Всплывающие окна представляют собой мощный инструмент, который может помочь улучшить взаимодействие с пользователями и достичь конкретных целей.
Одна из основных причин использования всплывающих окон — это возможность обратить внимание посетителей на важную информацию или предложение. Например, вы можете использовать всплывающее окно, чтобы предложить пользователям подписаться на рассылку, получить скидку или уведомить их о скором дедлайне акции. Благодаря этим окнам вы можете ясно и наглядно передать сообщение и убедить пользователей взаимодействовать с вашим контентом.
Однако, стоит помнить о том, что использование всплывающих окон может быть также раздражающим для пользователей. Поэтому важно выбирать подходящий момент и контекст для их появления, чтобы не отпугнуть посетителей. Также стоит разнообразить стиль и дизайн всплывающих окон, чтобы они выглядели привлекательно и соответствовали общей концепции вашего сайта.
Хорошо спроектированные и тщательно продуманные всплывающие окна могут эффективно привлекать, информировать и вовлекать пользователей. Они помогают повысить конверсию, снизить показатель отказов и улучшить пользовательский опыт. Поэтому не стоит недооценивать эффективность и возможности, которые предоставляют всплывающие окна. Однако, не забывайте о балансе между информацией и использованием таких окон, чтобы не перегрузить и не утомить посетителей.
Роль всплывающих окон в улучшении взаимодействия с пользователями
Всплывающие окна играют важную роль в улучшении взаимодействия с пользователями на веб-сайтах. Они способны привлечь внимание пользователя, предлагая ему релевантную информацию или предложения, улучшающие его опыт использования сайта.
Одним из важных аспектов использования всплывающих окон является возможность предоставления пользователю дополнительной информации, которая может быть полезной или интересной для него. Например, при помощи всплывающих окон можно предложить пользователю подписаться на новостную рассылку, оставить отзыв о продукте или получить дополнительную информацию о товаре или услуге.
Еще одной важной ролью всплывающих окон является улучшение конверсии сайта. При помощи всплывающих окон можно предлагать пользователям скидки, акции или специальные предложения, стимулирующие их к совершению покупки или регистрации на сайте. Кроме того, всплывающие окна могут помочь собрать контактные данные пользователей для последующей целевой коммуникации.
Однако, всплывающие окна могут быть раздражающими для пользователей, особенно если они появляются слишком часто или содержат нерелевантную информацию. Поэтому важно балансировать количество и содержание всплывающих окон, чтобы они не создавали отрицательного опыта использования сайта.
В заключение, всплывающие окна имеют большой потенциал для улучшения взаимодействия с пользователями на веб-сайтах. Правильно использованные они могут предложить пользователям интересную информацию или выгодные предложения, увеличить конверсию сайта и помочь собрать ценные контактные данные. Однако, необходимо учитывать предпочтения пользователей и избегать излишнего использования всплывающих окон, чтобы не вызывать негативные эмоции у пользователей.
Принцип работы всплывающих окон
Основной принцип работы всплывающих окон заключается в том, что они создаются с помощью JavaScript и CSS. При нажатии на определенную кнопку или ссылку, JavaScript-код запускает функцию, которая отображает модальное окно на экране. Затем CSS-стили применяются к окну, чтобы оно выглядело соответствующим образом и отображалось поверх остальной части страницы.
Всплывающие окна могут служить различным целям на веб-сайте. Они могут быть использованы для отображения дополнительной информации, предупреждений, подтверждений действий или запросов ввода данных. Также они могут использоваться для создания форм для заполнения, подписки на рассылку или входа в систему.
Одним из важных аспектов работы всплывающих окон является их управление. Обычно окно содержит кнопку «Закрыть» или «Отмена», которая позволяет пользователю закрыть окно. Также окно может автоматически закрываться через определенное время или после выполнения определенного действия, например, отправки формы.
Важно помнить о том, что всплывающие окна могут быть раздражающими для пользователей, если они появляются слишком часто или содержат неинтересную или ненужную информацию. Поэтому всплывающие окна следует использовать с умом и с учетом потребностей и ожиданий пользователей.
Виды всплывающих окон
| Всплывающие окна с уведомлениями | Это окна, которые появляются для уведомления пользователя о различных событиях или действиях на веб-странице. Например, окно с сообщением об успешном отправлении формы или окно с предупреждением о неправильном вводе данных. |
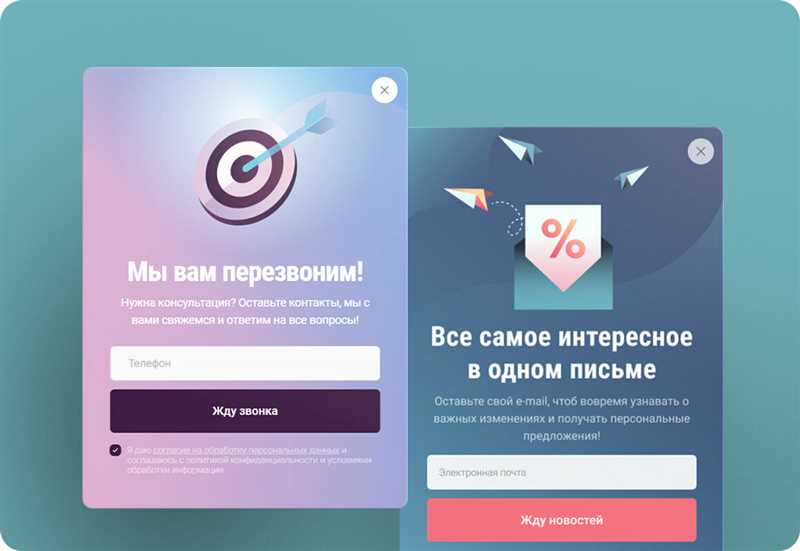
| Всплывающие окна с подпиской | Эти окна используются для приглашения пользователей подписаться на рассылку или получить доступ к дополнительному контенту. Они обычно содержат форму для ввода данных пользователя и кнопку «Подписаться» или «Отправить». |
| Всплывающие окна с предложениями | Эти окна появляются с целью предложить пользователю сделать какое-либо действие, например, приобрести товар, получить скидку или оставить отзыв. Они могут содержать информацию о товаре или услуге, особенности предложения и кнопки для перехода на страницу покупки или выполнения другого действия. |
| Всплывающие окна с оповещениями | Такие окна используются для оповещения пользователя о важной информации или обновлениях на веб-странице. Они могут содержать текстовое сообщение, ссылки или другие интерактивные элементы для получения дополнительной информации или выполнения определенного действия. |
| Всплывающие окна для ввода данных | Эти окна появляются для запроса у пользователя дополнительных данных или выполнения каких-либо действий, например, ввода логина и пароля, заполнения опросника или оставления комментария. Они содержат соответствующие поля для ввода данных и кнопки для отправки формы. |
Всплывающие окна являются полезным инструментом для улучшения взаимодействия с пользователями и повышения эффективности веб-страниц. Правильное использование различных видов всплывающих окон позволяет создать удобный и интерактивный пользовательский интерфейс, который поможет привлечь внимание пользователей и улучшить их пользовательский опыт.
Плюсы и минусы использования всплывающих окон
| Плюсы | Минусы |
|---|---|
| 1. Привлекательность. Всплывающие окна могут привлечь внимание пользователя и помочь выделить важную информацию. | 1. Раздражение. Постоянные всплывающие окна могут раздражать пользователя и создавать негативный опыт использования сайта. |
| 2. Повышение конверсии. Всплывающие окна могут быть использованы для сбора контактной информации или предложения пользователю каких-либо промо-акций, что может повысить конверсию и увеличить пользовательскую базу. | 2. Перегрузка информацией. Если всплывающие окна использовать слишком часто или неуместно, это может создать перегрузку информацией и запутать пользователя. |
| 3. Гибкость и настраиваемость. Всплывающие окна обеспечивают гибкость и возможность настраивать их по своему усмотрению, что позволяет адаптировать их под нужды сайта и целевую аудиторию. | 3. Вмешательство пользовательского опыта. Многие пользователи испытывают негативное отношение к всплывающим окнам, поскольку они могут прерывать нормальное взаимодействие и работу на сайте. |
Итак, использование всплывающих окон может быть полезным, но требует баланса и тонкого подхода. Необходимо продумать их размещение и контент таким образом, чтобы они не вызывали нежелательных эмоций у пользователей и приносили реальную пользу взаимодействию.
Как правильно использовать всплывающие окна в своих целях
Всплывающие окна могут быть полезным инструментом для улучшения взаимодействия с пользователями на веб-сайте. Они могут служить различным целям, таким как предупреждение о важной информации, подписка на рассылку, предложение скидки или проведение опросов.
Однако, чтобы правильно использовать всплывающие окна, следует учитывать несколько важных аспектов. Во-первых, они не должны быть назойливыми и мешать пользователю в основном контенте. Окно должно быть легким для закрытия, чтобы пользователь мог быстро вернуться к основной информации на сайте.
Кроме того, всплывающие окна должны быть релевантными для контекста страницы и потребностей пользователей. Не следует отображать окно, которое не имеет непосредственной связи с контентом или которое не предлагает пользователю никаких значимых выгод.
Для достижения лучших результатов с использованием всплывающих окон, можно применять некоторые визуальные эффекты, такие как анимации или яркие цвета. Однако, не следует злоупотреблять этими элементами, чтобы не перегрузить дизайн сайта. Важно помнить, что пользовательская эффективность является главным приоритетом.
Также стоит учитывать дизайн и расположение всплывающего окна на странице. Оно должно быть привлекательным и легкочитаемым, а его размер должен быть адаптирован для различных устройств и экранов. Важно запомнить, что окно не должно перекрывать основную информацию на странице.
Наконец, перед использованием всплывающих окон, стоит провести тестирование. Проверьте, как пользователи взаимодействуют с окном и соберите обратную связь, чтобы улучшить его функциональность. Тестирование поможет выявить проблемы и улучшить опыт пользователя.
В итоге, правильное использование всплывающих окон в своих целях может значительно улучшить взаимодействие с пользователями, помочь рекламировать продукты или услуги, повысить конверсию и улучшить опыт пользователей на веб-сайте.
Примеры успешного применения всплывающих окон
1. Регистрация и подписка
Часто всплывающие окна используются для предложения пользователям зарегистрироваться или подписаться на новостную рассылку. Это позволяет вовлечь пользователей и собрать их контактные данные для дальнейшего взаимодействия.
2. Важные уведомления
Всплывающие окна могут использоваться для передачи важной информации или уведомлений пользователям. Например, они могут быть использованы для уведомления о временном отключении сайта, изменении политики конфиденциальности или предупреждении о важных обновлениях.
3. Специальные предложения и акции
Всплывающие окна могут быть эффективным инструментом для предложения специальных скидок, акций или других маркетинговых предложений. Они привлекают внимание пользователей и могут способствовать увеличению продаж или привлечению новых клиентов.
4. Сообщения об ошибке
Всплывающие окна могут использоваться для отображения сообщений об ошибках или предупреждений. Например, они могут сообщать пользователю об некорректно заполненных полях в форме или о необходимости входа в учетную запись для доступа к определенным функциям.
Каждый из этих примеров демонстрирует успешное применение всплывающих окон для улучшения взаимодействия с пользователями и достижения конкретных целей. Однако, важно быть осторожными при использовании всплывающих окон, чтобы не нарушать пользовательский опыт и не вызывать раздражения у пользователей.
Как создать эффективное всплывающее окно
Всплывающие окна могут быть очень полезными инструментами для улучшения взаимодействия с пользователями на веб-сайте. Они позволяют предоставить дополнительную информацию, собрать отзывы или привлечь внимание пользователя к важным деталям. Однако, чтобы всплывающее окно было эффективным, нужно проявить осторожность и учесть несколько важных аспектов.
Во-первых, важно определить цель вашего всплывающего окна. Что вы хотите добиться, добавив его на свой веб-сайт? Например, вы можете хотеть привлечь внимание пользователей к акционным предложениям, подписке на рассылку или распространению информации о скидках. Определите цель и сфокусируйтесь на ней при создании всплывающего окна.
Во-вторых, учтите пользовательский опыт. Всплывающие окна могут быть раздражающими, особенно если они появляются слишком часто или блокируют доступ к основному контенту. Поэтому важно найти баланс между достижением цели и сохранением удобства использования. Используйте всплывающие окна с умом и не злоупотребляйте ими.
В-третьих, создайте привлекательный контент для всплывающего окна. Заголовок и текст должны быть краткими, но информативными. Используйте четкие и понятные фразы, чтобы обратить внимание пользователя и заинтересовать его. Кроме того, можно использовать визуальные элементы, такие как кнопки, изображения или видео, чтобы сделать контент более привлекательным.
В-четвертых, не забудьте добавить явный и заметный способ закрытия всплывающего окна. Пользователю должно быть легко закрыть его, если он не заинтересован или не хочет видеть его в данный момент. Это поможет избежать негативного опыта пользователя и сохранит его удовлетворенность взаимодействием с вашим веб-сайтом.
В-пятых, не забывайте тестировать и анализировать результаты. Создайте несколько вариантов всплывающих окон и проведите A/B-тестирование, чтобы определить, какой из них наиболее эффективен. Изучите данные и отзывы пользователей, чтобы узнать, что работает и что можно улучшить.
В итоге, создание эффективного всплывающего окна требует внимательного подхода и учета потребностей и предпочтений пользователей. Следуя вышеуказанным рекомендациям, вы сможете создать всплывающее окно, которое эффективно взаимодействует с пользователями и помогает достигать поставленных целей на вашем веб-сайте.
Влияние всплывающих окон на уровень конверсии
Всплывающие окна обычно появляются на экране пользователя в виде небольших окон, прикрытых другим содержимым. Они могут содержать различные сообщения, предложения или предложения пользователю выполнить определенное действие. При правильном использовании, они могут быть очень эффективными во внесении вклада в увеличение конверсии.
Одним из главных положительных факторов влияния всплывающих окон на уровень конверсии является их возможность привлечения внимания пользователя. Они являются «вызовом к действию», которые привлекают внимание пользователя и заставляют его сосредоточиться на предлагаемом предложении или сообщении.
Кроме того, всплывающие окна могут быть использованы для предлагаемых скидок, акций или специальных предложений. Это может стимулировать пользователя совершить покупку или выполнить другое желаемое действие на сайте. Такие предложения могут выделиться на фоне другого контента и привлечь внимание пользователя, что может повысить конверсию.
Однако, при использовании всплывающих окон необходимо быть осторожным, чтобы не создавать негативный опыт для пользователя. Неправильное или чрезмерное использование всплывающих окон может привести к раздражению пользователя и ухудшению его впечатления от сайта.
Чтобы достичь наилучших результатов, стоит следовать нескольким рекомендациям при использовании всплывающих окон:
- Используйте всплывающие окна с умеренностью, избегайте их автоматического открытия сразу после загрузки страницы.
- Определите ясную цель для каждого всплывающего окна и сделайте предложение или сообщение лаконичным и привлекательным.
- Разместите всплывающие окна на стратегических местах страницы, чтобы они были заметны, но не мешали просмотру основного контента.
- Помните о важности дизайна и использования качественных изображений во всплывающих окнах, чтобы привлечь внимание пользователя.
- Предоставьте пользователю возможность закрыть всплывающее окно легко и быстро, чтобы не создавать нагрузку на его опыт использования.
В целом, хорошо спроектированные и правильно использованные всплывающие окна могут иметь положительное влияние на уровень конверсии веб-сайта. Они предлагают эффективное средство привлечения внимания пользователя и могут использоваться для представления разнообразных предложений и сообщений пользователю. Однако, важно помнить о мере и не создавать негативный опыт для посетителей сайта.
Советы по оптимизации использования всплывающих окон

- Ограничьте количество всплывающих окон на странице. Использование слишком большого количества окон может вызвать раздражение у пользователей и привести к негативному восприятию вашего сайта. Постарайтесь ограничиться одним или двумя окнами, которые действительно важны и полезны.
- Установите временную задержку перед открытием всплывающего окна. Это позволит пользователю ознакомиться с содержимым страницы перед появлением окна и сделает его более готовым к взаимодействию с ним.
- Предложите пользователю возможность закрыть всплывающее окно. Добавьте кнопку или ссылку для закрытия окна, чтобы пользователь мог сделать это в любой момент. Это позволит избежать ситуации, когда окно заблокировано и мешает просмотру содержимого страницы.
- Используйте всплывающие окна для предоставления дополнительной информации или функциональности, которая может быть полезной для пользователя. Избегайте перегружать окно излишней информацией, чтобы не вызывать у пользователей замешательство и путаницу.
- Тестируйте различные варианты всплывающих окон и анализируйте их эффективность. Используйте инструменты аналитики для отслеживания поведения пользователей и попробуйте изменить дизайн, текст или время появления окон, чтобы найти оптимальный вариант.
Соблюдение этих советов поможет оптимизировать использование всплывающих окон на вашем сайте и сделает их более эффективными. Помните, что главная цель использования всплывающих окон — улучшение взаимодействия с пользователями, поэтому старайтесь создавать окна, которые будут интересны и полезны для вашей целевой аудитории.
Выводы по использованию всплывающих окон для улучшения взаимодействия с пользователями
2. Улучшение пользовательского опыта: Всплывающие окна могут помочь улучшить пользовательский опыт, предоставляя дополнительные подсказки, предупреждения или возможности. Они могут быть использованы для получения обратной связи от пользователей или для предоставления персонализированной информации.
3. Внимательно обрабатывайте: Важно осторожно подходить к использованию всплывающих окон, чтобы не перегрузить пользователей информацией или вызвать раздражение. Они должны быть релевантными, полезными и хорошо спроектированными.
4. Правильное время и место: Всплывающие окна должны быть показаны в правильное время и на правильном месте, чтобы они были замечены пользователем, но не отвлекали его от основного контента. Их применение требует изучения поведения и потребностей пользователей.
5. Адаптивный дизайн: Всплывающие окна должны быть разработаны с учетом адаптивного дизайна, чтобы они были удобными для использования на различных устройствах и экранах. Они должны быть автоматически адаптируемыми к размерам экрана и должны иметь хорошую читабельность и удобство использования.
6. Анализ результатов: Необходимо проанализировать результаты использования всплывающих окон, чтобы понять, насколько они эффективны для улучшения взаимодействия с пользователями. Изменять и тестировать различные варианты можно для достижения наилучших результатов.
7. Баланс между информацией и опытом: Всплывающие окна должны находиться в балансе между предоставлением полезной информации и сохранением хорошего пользовательского опыта. Они не должны быть навязчивыми, но должны помогать пользователям получить дополнительные преимущества.
В целом, всплывающие окна — это полезный инструмент, который может быть использован для улучшения взаимодействия с пользователями. Однако, их применение требует предельной осторожности, чтобы не создать негативный опыт и раздражение у пользователей. Анализ результатов и постоянное улучшение дизайна и содержания может помочь достичь наилучших результатов.
Вопрос-ответ:
Чем всплывающие окна полезны для взаимодействия с пользователями?
Всплывающие окна могут быть полезны для взаимодействия с пользователями, так как они могут использоваться для отображения важной информации, предложений или привлечения внимания пользователя к определенным элементам на странице. Они могут помочь увеличить конверсию, улучшить пользовательский опыт и обеспечить более эффективное взаимодействие.
Какие примеры использования всплывающих окон для улучшения взаимодействия с пользователями?
Всплывающие окна могут использоваться для различных целей. Например, они могут предлагать пользователю подписаться на рассылку, получить скидку на товар, оставить отзыв, получить помощь или дополнительную информацию, уведомлять о важных обновлениях или предупреждать о действиях. Они могут быть разными по дизайну и содержанию в зависимости от конкретной задачи и целей взаимодействия с пользователями.
Какие факторы следует учитывать при использовании всплывающих окон?
При использовании всплывающих окон следует учитывать несколько факторов. Во-первых, необходимо определить цель и задачи всплывающего окна. Во-вторых, следует выбрать правильное время и место появления окна, чтобы оно не мешало пользователю. Также важно обратить внимание на дизайн окна, чтобы оно было привлекательным и четко передавало информацию. Не стоит злоупотреблять всплывающими окнами, чтобы пользователю не стало надоедать или раздражать их присутствие. Протестировать и анализировать результаты также является важным фактором для улучшения взаимодействия и достижения поставленных целей.
Есть ли особенности использования всплывающих окон на мобильных устройствах?
Да, есть некоторые особенности использования всплывающих окон на мобильных устройствах. Так как на мобильных устройствах экраны обычно меньше, следует учитывать размеры окна, чтобы оно было хорошо видимым и не занимало слишком много места. Также следует обеспечить удобное закрытие окна на мобильных устройствах, чтобы пользователь мог легко вернуться к основному контенту страницы. Здесь также важно тестирование и адаптация дизайна всплывающих окон под различные мобильные устройства и разрешения экранов.
Зачем использовать всплывающие окна на сайте?
Всплывающие окна могут использоваться на сайте с различными целями. Они позволяют привлекать внимание пользователя, предоставлять важную информацию, собирать контактные данные, предлагать специальные предложения и акции, проводить опросы и многое другое. Всплывающие окна могут быть полезным инструментом для улучшения взаимодействия с пользователями, помогая предоставить им интересную и полезную информацию.
Какие бывают типы всплывающих окон?
Всплывающие окна могут быть различного типа. Например, это может быть окно с предложением подписаться на рассылку, окно с информацией о скидке или акции, окно с опросом для сбора обратной связи, окно с приглашением принять участие в мероприятии и многое другое. Каждый тип всплывающих окон имеет свою цель и может быть использован для улучшения взаимодействия с пользователями на сайте.
Как правильно использовать всплывающие окна без навязчивости?
Чтобы использование всплывающих окон не было навязчивым для пользователей, следует учитывать несколько рекомендаций. Прежде всего, окна необходимо выводить на экран с умеренной частотой, чтобы не раздражать пользователей постоянными всплывающими окнами. Также важно, чтобы содержимое окон было полезным и интересным для пользователей. И, конечно, необходимо предложить пользователю возможность закрыть окно, если он не заинтересован в предложенной информации.
Какие возможности предоставляют всплывающие окна для сбора данных?
Всплывающие окна могут быть полезным инструментом для сбора контактных данных пользователей. Например, окно с предложением подписаться на рассылку может попросить пользователя ввести свой e-mail или номер телефона. Также всплывающие окна можно использовать для сбора обратной связи от пользователей. Например, окно с опросом может попросить пользователя оставить комментарий или ответить на несколько вопросов для сбора статистики.
Какие преимущества всплывающих окон?
Всплывающие окна могут быть полезным инструментом для улучшения взаимодействия с пользователями по нескольким причинам. Во-первых, они могут привлечь внимание пользователя и привести к большему вовлечению. Во-вторых, они могут помочь предоставить важную информацию пользователям без необходимости посещения отдельной страницы. В-третьих, они могут использоваться для получения обратной связи от пользователей или предлагать дополнительные возможности и преимущества.
Какие типы всплывающих окон можно использовать?
Существует несколько типов всплывающих окон, которые можно использовать для улучшения взаимодействия с пользователями. Некоторые из них включают в себя информационные окна, которые предоставляют важные сообщения или предупреждения, всплывающие окна с формами, которые помогают собирать информацию от пользователей, и окна с предложениями и рекламой, которые могут предлагать пользователю дополнительные возможности или продукты. Важно выбрать подходящий тип всплывающего окна, чтобы достичь конкретных целей.
