Если бы Ваш веб-сайт был человеком, кем бы он был? Может ли он вызвать доверие, притягателен ли он?
После структуры аватара пользователя Вы можете изложить в деталях и индивидуальность своего дизайна, создав персону для собственного дизайн проекта. Индивидуальность может проявиться в интерфейсе посредством визуального проектирования и элементов взаимодействий. «Дизайн Персона» описывает, как транслировать индивидуальность в каждой из этих областей и помогает веб-команде создать непротиворечивый результат. Цель состоит в том, чтобы построить портрет личности, столь же ясный для клиента, как и сами выгоды продукта.
Прежде чем мы посмотрим пример персоны дизайна, давайте исследуем компоненты, которые в нее входят. Вот то, что можно включить в описание персоны дизайн проекта:
Название бренда
— название Вашей компании
Обзор
— краткий обзор индивидуальности Вашего бренда. Что делает Ваш бренд уникальным?
Изображение индивидуальности
Это — фактическое изображение человека, который воплощает черты, которые Вы хотите включить в Ваш бренд. Это делает виртуальную личность менее абстрактной. Выберите известного человека или человека, с которым Ваша команда хорошо знакома. Если у Вашего бренда есть талисман или представитель, который уже воплощает индивидуальность, используйте его вместо этого. Опишите признаки талисмана, которые сообщают индивидуальность бренда.

Черты бренда
Перечислите пять — семь черт, которые лучше всего описывают Ваш бренд вместе с чертой, которой Вы хотели бы избежать.
Карта индивидуальности
Мы можем нанести на карту X / Y нашу личность. Ось X представляет степень, по отношению к которой индивидуальность недружелюбна или дружественна; ось Y показывает степень покорности или господства.
Голос
Если бы Ваш бренд мог бы говорить, как бы он говорил? Что бы он сказал? Он говорил бы простонародным жаргоном или литературной речью? Опишите определенные аспекты голоса своего бренда и как он мог бы измениться в различных коммуникационных ситуациях. Люди изменяют свой язык и тон, чтобы соответствовать ситуации, и голос Вашего бренда — тоже.
Примеры текста
Приложите примеры текста, которые могли бы использоваться в различных ситуациях в Вашем интерфейсе. Это поможет копирайтерам понять, как Ваша персона дизайна должна общаться.
Визуальный словарь
Если Вы — проектировщик, создающий этот документ для себя и/или проектной группы, Вы можете создать визуальный словарь в своей персоне дизайна, которая включает обзор цветов, шрифтов и визуальных метафор, которые передают индивидуальность Вашего бренда.
Методы воздействия
Опишите эмоциональные методы воздействия, которые Вы могли бы использовать в своем интерфейсе, чтобы создать незабываемый опыт.

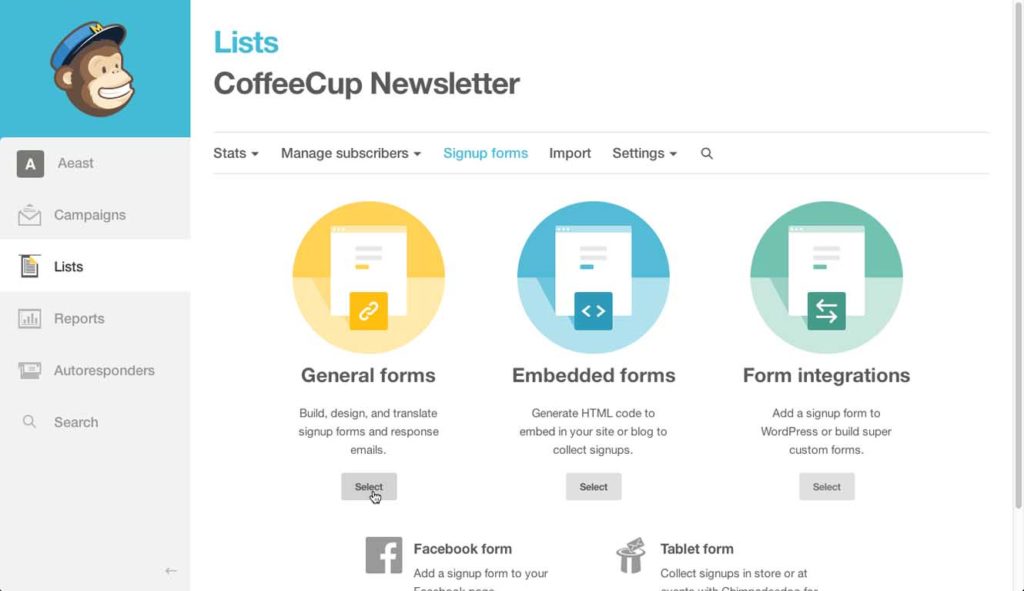
Теперь давайте посмотрим на реальный пример
— MailChimp. Вот немного сокращенная версия документа, описывающего персону этого бренда:
Название бренда: MailChimp
Обзор:

У Фредди всегда добрая улыбка, которая приветствует пользователей и заставляет их чувствовать себя как дома. Мультипликационный стиль сообщает бренду MailChimp забавный и неофициальный тон. Да, Фредди — мультипликационная обезьяна… Ему нравится отпускать остроумные шутки, но когда ситуация серьезна, забавы уходят на второй план.
Черты бренда: Забавный, но не ребяческий. Забавный, но не глупый. Сильный, но не сложный. Простой, но не упрощенный. Заслуживающий доверия, но не тяжелый. Неофициальный, но и не неаккуратный.
Голос: голос MailChimp знакомый, дружественный. Бренд рассказывает истории и общается с простым языком, который Вы могли бы использовать со старым другом.
MailChimp использует сокращения, звуковые эффекты типа «ммм…», а строчная форма и тексты кнопок укрепляют в голове клиента ассоциации непринужденности бренда.
Примеры текстов: “Время поаплодировать! Ваш список был импортирован”. Сообщение об ошибке: “Ой, похоже, что Вы забыли ввести адрес электронной почты”.
Визуальный словарь: Цвет: MailChimp, яркий, но все же немного десатурированный, цветовая палитра передает смысл забавы и юмора.
Шрифты: MailChimp спокоен, эффективен, и прост в использовании, и его шрифты также отражают это. Простые заголовки гротескового шрифта и основной текст варьируются соответственно по своим масштабам, весу и цвету, чтобы передать информационную иерархию.
Общие гайдлайны стиля: Интерфейсные элементы плоские и простые, понятные и непугающие.

Методы воздействия: удивление и восхищение. Тематические экраны страницы авторизации ознаменовывают праздники, известные культурные мероприятия. Различные тизеры создают неожиданные элементы юмора. Работа с ожиданием: случайные забавные «поздравления» Фредди наверху на каждой странице создают ожидание для следующей страницы и мотивацию ее загрузить. Эти «поздравления» никогда не предоставляют информацию или обратную связь. Они – лишь забава, которая никогда не вмешивается в функциональность или удобство использования.
Ваша персона дизайна должна быть видима всем участникам процесса разработки, напоминать команде о том типе отношений, которые Вы хотите построить с Вашей аудиторией. Персона дизайна должна «вести за собой» любой пиксель, параграф или процесс на Вашем веб-сайте.
Стартапы Tapbots, Carbonmade и LiveRobots обнаружили, что индивидуальность — ключевой компонент в эмоциональных связях, которые они выстраивают с аудиторией и залог успеха.






